Tới ưu hóa website cho di động
Kể từ năm 2014 các công cụ tìm kiếm đã ra ưu tiên sử dụng chế độ xem website thân thiện với mọi nền tảng ,đặc biệt là trên mobile. phiên bản website di động của Google thì thuật toán đã làm thay đổi đáng kể lượng traffic, thứ hạng các kết quả tìm kiếm của hàng triệu website trên toàn thế giới, đó là nhận định của Search Engine Land một trong những thương hiệu hàng đầu cung cấp các tin tức về SEO.
Kiểm tra giao diện trang web trên các thiết bị di động khác nhau
Cách đơn giản nhất để kiểm tra trang web của bạn sẽ xuất hiện như thế nào trên các thiết bị di động là mở trang web của bạn trên nhiều thiết bị di động khác nhau.
Thử nghiệm này sẽ cho bạn biết trang web của bạn kiểm tra tốc độ, khả năng hiển thị giao diện trên các thiết bị khác nhau.
Công cụ Cybercrab là công cụ hoàn toàn miễn phí để kiểm tra sự hiển thị giao diện website trên các thiết bị di động khác nhau. Tuy nhiên, công cụ này bị hạn chế về mặt số lượng.
Mobiletest hoạt động giống như Cybercrab và có khả năng hoạt động trên một loạt các thiết bị di động như trên iPhone 5, Nokia Lumia, Samsung Galaxy và một số thiết bị khác.
Ngoài ra có công cụ Resizer thì miễn phí sẽ mang lại cho bạn một vài lựa chọn để có thể xem trang web của bạn như thế nào trên các thiết bị di động khác nhau.
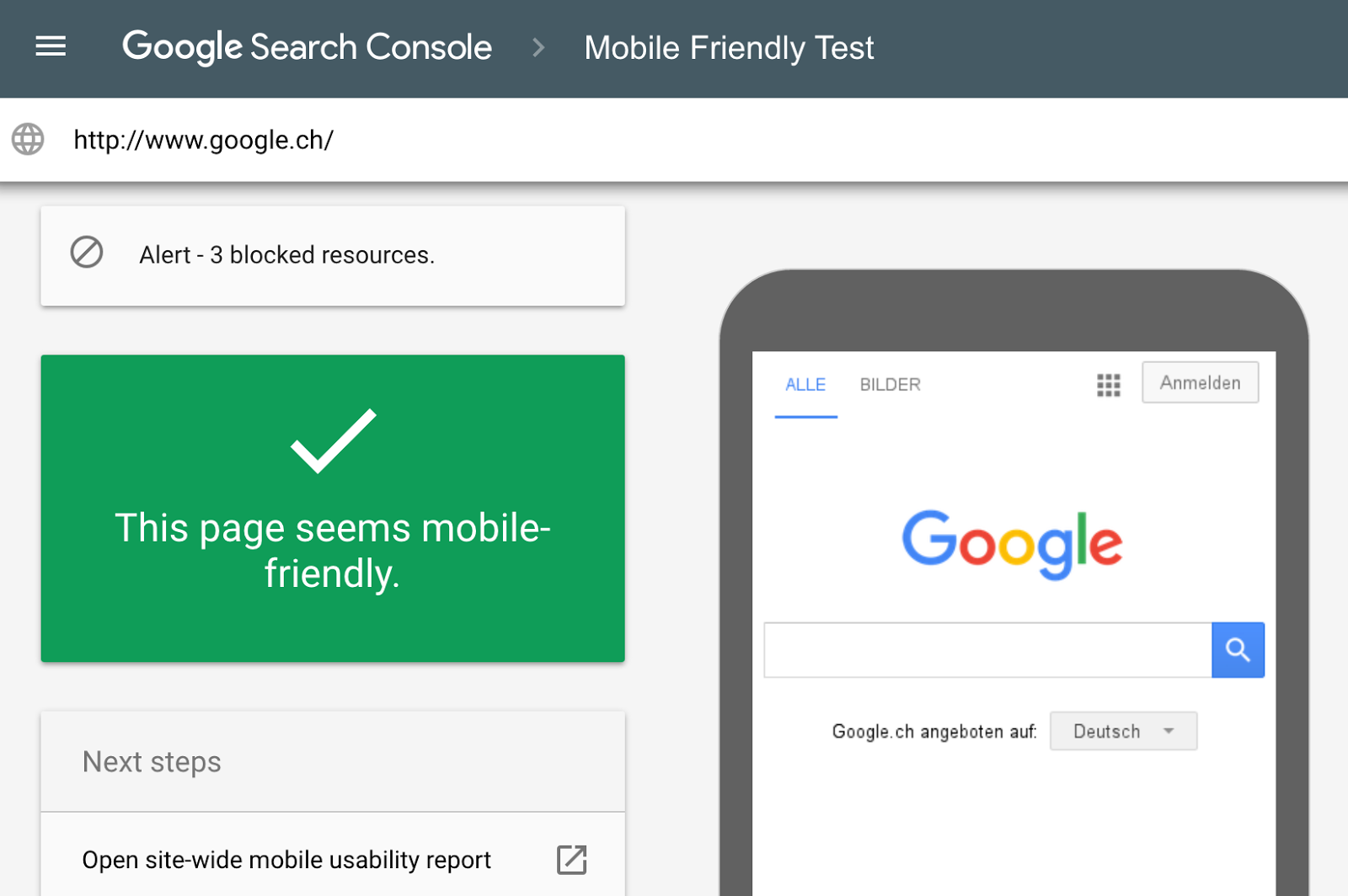
Sử dụng công cụ Mobile-Friendly của Google

Công cụ này chính là Google phát hành nhằm giúp kiểm tra phiên bản mức độ thân thiện website di động với Google.
Đây là cách kiểm tra dễ nhất để tính toán điểm số tối ưu hóa điện thoại di động trên trang web của bạn. Điều đánh tiếc là công cụ Google này không cung cấp nhiều tiêu chuẩn chi tiết liên quan đến SEO và lý do tại sao bản phải tối ưu.
Tuy nhiên công việc tối ưu hóa website trên các thiết bị di động thì bạn bắt buộc phải sử dụng công cụ này.
Link công cụ: https://www.google.com/webmasters/tools/mobile-friendly/
Kiểm tra mã nguồn xây dựng website trên mảng di động
Có rất nhiều vấn đề kỹ thuật có thể tác động tiêu cực đến trang web thân thiện trên điện thoại di động của bạn. Trong số những vấn đề đó là một trong những lỗi sau đây:
- Sử dụng các chức năng điều khiển không phù hợp cho các thành phần trang động và tĩnh
- Đưa kích thước tuyệt đối và vị trí trong ngôn ngữ CSS
- Không sử dụng JavaScript trong thẻ < head>
- Bỏ qua tiêu đề ETag thích hợp
- Sử dụng Inline JavaScript thay vì dùng JavaScript vào một file minified duy nhất
- Có sử dụng hiện pop- up, khung hình , bộ khung hoặc iFrames hay không ?
- Không giảm thiểu số lượng các phần tử DOM
- Không xoá các chuyển hướng trang
Để kiểm tra các vấn đề tối ưu hóa mã nguồn cho website trên di động bạn có thể dùng công cụ this lovely tool.
Link công cụ: http://ready.mobi/index.jsp
Tối ưu URL trên website di động
Nếu bạn sử dụng một URL riêng biệt để phục vụ nội dung trên phiên bản website di động, bạn phải chắc chắn rằng bạn thực hiện tất cả mọi thứ đúng cách.
Trong URL website, vấn đề trùng lặp dữ liệu hay xảy ra giữa URL trên điện thoại di động và URL trên máy tính xảy ra thường xuyên nếu bạn không kịp thời xử lý.
Để tránh trường hợp này bản có thể sử dụng thẻ rel = “canonical” và rel = “alternate” để tối ưu.
Không sử dụng Plugin trên website di động
Trang website trên Desktop đôi khi sử dụng các plugin. Plugin cho phép Chrome sử dụng các tính năng khác để bạn có thể làm những việc như trên Flash, Silverlight và Java.
Tuy nhiên, trên các trang web dành cho điện thoại di động không thể sử dụng các plugin đó, vì thiết bị di động không được hỗ trợ. Do đó giao diện website di động bạn cần tránh sử dụng Plugin.
Kiểm tra tốc độ load website trên mảng di động
Ngoài tốc độ load website trên PC thì vấn đề tốc độ load website trên di động là một yếu tốc cực kỳ quan trọng, nó ảnh hưởng đến khả năng truy cập của người dùng, điểm xếp hạng website của bạn trên công cụ tìm kiếm bằng các thiết bị di động.
Nếu trang web di động của bạn cần nhiều hơn 200ms để tải HTML cho bất kỳ trang nào, đó là một vấn đề cấp bách bạn cần phải giải quyết.
Để đo tốc độ hiệu suất trang web của bạn trong một thời gian ngắn, thì công cụ PageSpeed Insights của Google là hiệu quả. Công cụ này giúp người sủ dụng kiểm tra được tốc độ website di động của bản với thang điểm là 100, nếu website bạn có tốc độ load chưa tốt thì công cụ này cũng đưa ra một số nguyên nhân giúp bạn cải thiện.
Tập trung vấn đề trải nghiệm người dùng trên website di động
Webextrasite đã có một bài viết chia sẻ bài viết về tầm quang trọng của sự trải nghiệm người dùng trên website, sự trải nghiệm người dùng trên website ngày càng là thước đo hiệu quả và là cơ sở lớn nhất để Google nâng cao thứ hạng website của bạn trên công cụ tìm kiếm.
Bạn cũng biết Google có ảnh hưởng rất nhiều đến hiệu suất trang web của bạn. Đó là lý do tại sao bạn phải dành phần lớn thời gian của bạn điều chỉnh các trang web của bạn theo hướng dẫn của Google. Bạn dành thời gian tối ưu website nhằm giúp người dùng trải nghiệm tốt trên PC mà bỏ qua trải nghiệm trên website di động thì đó là một sai lầm.
Bạn không thể làm cho người dùng điện thoại di động trên website của bạn cảm thấy hài lòng khi bạn có giao diện website di động không thân thiệt hay tốc độ load quá chậm, khó thao tác … Sự không hài lòng này dẫn tới bạn sẽ mất lượng traffic, khách hàng khá lớn và website bạn sẽ mất điểm với Google.
Đối với phiên bản website dành cho điện thoại di động, bạn nên chắc chắn rằng tất cả các tất cả các nút điều khiển, menu phải phù hợp với kích thước màn hình, các văn bản trên web luôn hiển thị một cách rõ ràng để người dùng có thể dễ dàng đọc ngay cả trên màn hình nhỏ nhất, tốc độ load website bạn phải tốt, giao diện phù hợp với người dùng.
Bạn có thể kiểm tra trang web của bạn hoặc bất kỳ trang nào khác về các vấn đề kinh nghiệm người dùng với sự giúp đỡ của công cụ Feedthebot.
Link công cụ: https://www.feedthebot.com
Luôn theo dõi thứ hạng website của bạn trên di động
Cuối cùng. ếu bạn không thường xuyên theo dõi thứ hạng website của bạn trên di động thì bạn không thể do lường mức độ hiệu quả cũng như sự ảnh hưởng thuật toán Google trên di động tác động như thế nào đối với website của mình.
Bạn có thể tìm thấy một vài công cụ trên thị trường mà sẽ cho phép bạn thiết lập một chiến dịch theo dõi SEO cho các thiết bị di động. Trong số những công cụ nên được cài đặt là Position Tracking Tool SEMRush của Advanced Web Ranking, SERPS.com, và Rankranger.com.
Đọc đến đây thì bạn nên kiểm tra ngay mức độ thân thiện website di động của mình và tiến hành tối ưu ngay nếu website trên di động bạn chưa tốt nhé. Chúc bạn thành công !




